I came across a unique opportunity to combine a few of my favorite things: .Net, Mobile Development, and EATING! One of my close friends, Jimmy Crippen, owns a fine dining restaurant, Crippens Country Inn and Restaurant in Blowing Rock, NC. This year he is hosting the seventh annual Fire on the Rock competition, where local chefs compete in a tournament style bracket to find the best chef in the High Country. The competition is expanding this year to include venues in other areas of North Carolina.
The dinners are awesome—but, the automation angel in my head has been nagging me for years about the old school pencil and paper voting mechanism used during the competition. Each diner (averages about 130 per night) votes on six different categories for six different courses—that’s nearly 5,000 scores to tally for each leg of the contest and comes to a whopping 70,200 manually tallied score per competition bracket!
This year I set out to help. With mobile devices becoming so popular, it’s fair to say that most folks attending these competitions will have a web capable phone or tablet—but I needed something super simple if guests were to participate. If it’s all complicated, people won’t use it. So I started out with several prerequisites:
- Must work on all common smartphones and tablets, including Android and IPhone, and IPad.
- No application to install
- No complicated logins or long cryptic strings to enter or register
- Secure against cheating or outside hacking
- So easy my mom could use it (sorry Mom… don’t mean anything negative!! At least I was thinking of you)
What I came up with was Jquery Mobile application, utilizing .Net in the background, and a standard .Net Web Application for administrative functions. This solves the issue of compatibility, so I meet my first 2 criteria. For security and to prevent users from having to login, create new accounts, etc., I came up the idea that the administrative interface would create “tickets,” each of which would have QR codes that would be uniquely linked to that specific ballot and event. For old school folks, the ticket would also contain old school voting sheet.
Now, simply by scanning the QR code, the diner is directed to their specific ballot—no need to create another new account, remember any new passwords. Also, an astute observer may have also noted that there is also a shortened goo.gl url that the user could type into their browser if their mobile device is not equipped with a QR code reader.
Only the number of tickets that are sold for the event are created, so this addresses criteria 3 and 4. While, yes, you could scan someone else's ballot and vote for them, but they would know because when they went to vote, selections would already be made for them! In fact, this is a beneficial side effect, because now a more technologically inclined diner can easily assist others at their table, or even pass their device around for others to use to submit their votes, thus meeting criteria 5, just for my mom! Votes are saved to the database after each change, so at any time a diner could close close their browser, help out a friend, and when ready to vote on their next course, simply rescan their ballots QR code. For clarity, the voters name associated with the ballot is always included in the footer of every voting page, thus ensuring you’re voting on the correct ballot.
So.. This is a lot easier to show than talk about. Here are the UI screens from the diners perspective.
1. User receives voting ballot, and scans their QR code. They enter their name and email address.
2. User is presented with the different courses to be served:
Note that some of the courses have checkboxes that are checked next to them—this means they have voted for all items in that category, and their vote has been saved. It even presents them with their ranking of that course on the right hand side:
3. User eats a delectable course prepared by one of the chefs, and selects that course to cast their vote:
4. When all done eating and voting, user clicks “Commit Ballot,” after which their ballot is marked as final, locked from editing, and will be included in the results:
5. Done. Prepare for announcement of winners, and think of what a good night sleep you’re going to get with such a good and full belly.
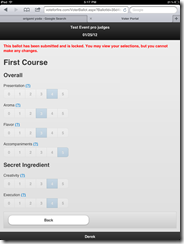
Note… now, if the person were to go back to the event and change their votes, they would get an message indicating their votes are locked. Administratively, before results are posted, there is also an event lock that the competition administrator sets before showing results, which locks out any additional changes to voting, even if the voter’s ballot is not yet committed. Users may still click through to review their votes, but not change them:
---- that’s it!
The first test run, Battle of the Chef’s, January 24, 2012
So on Tuesday, we put this new system to the test. In a preliminary battle prior to the 2012 competition tournament starting, we introduced digital voting for the first time. It was a huge success, with 90% – 95% of diners opting to vote electronically.
The Blowing Rock News stated:
"I am most pleased," Crippen continued, admitting, "with how the digital voting went. It went without a hitch. I cannot say enough about my friend Derek Sanderson who made the digital voting and tabulations possible."
Check out the full Battle of the Chef’s news article posted on Blowing Rock News.
And… Stay tuned, I’ll post more on the administrative side of things in a future post. Oh… and, thanks to Fendy Huang for helping me test application and providing screenshots!!