Want a real error message instead of “an unexpected error has occurred?”—read on, this post will describe how to do just that.
I’m sure every SharePoint developer has run across the infamous “unexpected error:”

So… All you have to do is look in the extremely friendly ULS logs, conveniently located at:
For SharePoint 2010:
%Program Files%\Common Files\Microsoft Shared\Web Server Extensions\14\LOGS
For SharePoint 2007:
%Program Files%\Common Files\Microsoft Shared\Web Server Extensions\12\LOGS
And then, starting from the most recent file, start searching for the “Correlation ID” mentioned in the error. Note, there are quite a few ULS readers available that can make this a bit easier. However, also note, that, if you have multiple web front ends, it can be a task just figuring out which server logs to even look at.
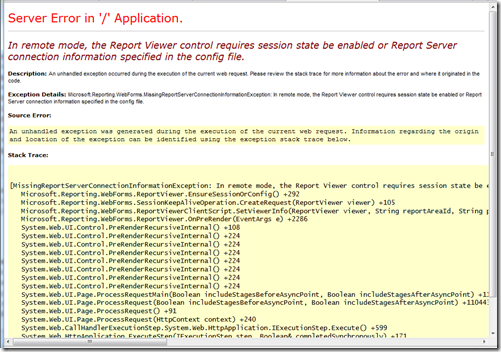
When I eventually found the right log file and searched through using that Correlation ID until I found an error, I discovered this:
02/02/2011 13:53:00.91 w3wp.exe (0x1A80) 0x0464 SharePoint Foundation Runtime tkau Unexpected Microsoft.Reporting.WebForms.MissingReportServerConnectionInformationException: In remote mode, the Report Viewer control requires session state be enabled or Report Server connection information specified in the config file. at
Microsoft.Reporting.WebForms.ReportViewer.EnsureSessionOrConfig() at Microsoft.Reporting.WebForms.SessionKeepAliveOperation.CreateRequest(ReportViewer viewer) at Microsoft.Reporting.WebForms.ReportViewerClientScript.SetViewerInfo(ReportViewer viewer, String reportAreaId, String promptAreaRowId, String docMapAreaId, String fixedTableId, String promptSplitterId, String docMapSplitterId, String docMapHeaderOverflowId, String directionCacheId, String browserModeCacheId) at Microsoft.Reporting.WebForms.ReportViewer.OnPreRender(EventArgs e) at System.W... 4384d11b-0b4a-4164-ab5e-9643ab891e27
In this particular case, I can see that I am using a control that requires Session State, but it’s not enabled. Wouldn’t it have been nice if instead of having to go through all of that log searching I could have just gotten a message like this:

So, the first thing I do in my development environment is configure a few items in the web.config so that I get real error messages on the page. Please make sure that you do NOT use these settings in production, because aside from not wanting end users to see the hideous yellow and red error message and stack trace, these settings cause a good bit of overhead and will slow down your site unnecessarily.
Here are the settings I always set in my development SharePoint box, that will ensure I get the detailed message as shown above.
How to get the “real” error to show on web page:
1. Open the web.config for the appropriate web application. In my case, it’s located at:
c:\inetpub\wwwroot\wss\VirtualDirectories\80\web.config
2. Search for “<customErrors” – I usually just turn them completely off for my web.config:
<customerrors mode="Off" />
If for you don't have a customErrors entry in your web.config, you can just add it. It is a child of system.web.
3. Search for “<compilation”—change or add the attribute “debug” and set it to true (here’s what my whole line looks like):
<compilation batch="false" debug="true" optimizeCompilations="true">
4. Search for “<SafeMode” and set “CallStack” to "true (here’s my SafeMode node):
<SafeMode MaxControls="200" CallStack="true" DirectFileDependencies="10" TotalFileDependencies="50" AllowPageLevelTrace="false">
And… That’s it. You should now get “real” error messages right from the web page instead of having to dig through ULS logs!!